Dieses Tutorial zeigt dir, wie du eine einfache Web-Visualisierung von Ampeln auf einem RevPi mit CODESYS WebVisu erstellst.
Voraussetzungen #
Hardware #
✓ RevPi Connect+
✓ RevPi DIO - digitales I/O-Modul
Für detaillierte Anleitungen zur Einrichtung deines Systems, siehe Getting Started.
Software #
✓ CODESYS Development System, installiert auf deinem PC
Um ein kompatibles System mit geeigneter Software sicherzustellen, beachte bitte die CODESYS-Systemvoraussetzungen.
Überblick #
Die Anwendung simuliert ein Ampelsystem mit den folgenden Modi:
-
Normalmodus:
-
Rot- und Grünlichter sind jeweils für 10 Sekunden aktiv.
-
Das gelbe Licht dient als Übergang für 2 Sekunden.
-
-
Nachtmodus:
-
Nur das gelbe Licht blinkt in diesem Modus.
-
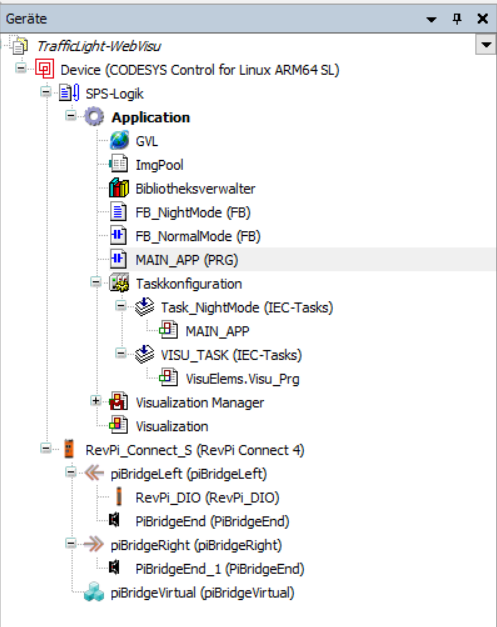
Die folgende Abbildung gibt einen Überblick über den CODESYS-Gerätebaum für das Setup:

Anpassung für RevPi Core oder RevPi Compact
Um das Projekt für RevPi Core oder RevPi Compact anzupassen:
▷ Klicke mit der rechten Maustaste auf RevPi Connect im CODESYS-Gerätebaum.
▷ Wähle "Gerät aktualisieren" aus.
▷ Wähle RevPi Core oder RevPi Compact als Ersatz und benenne das Gerät entsprechend um.
Anwendung bereitstellen und testen #
-
Kompilieren und Herunterladen:
▷ Stelle sicher, dass dein Programm keine Fehler aufweist.
▷ Lade die Anwendung auf den RevPi Connect.
-
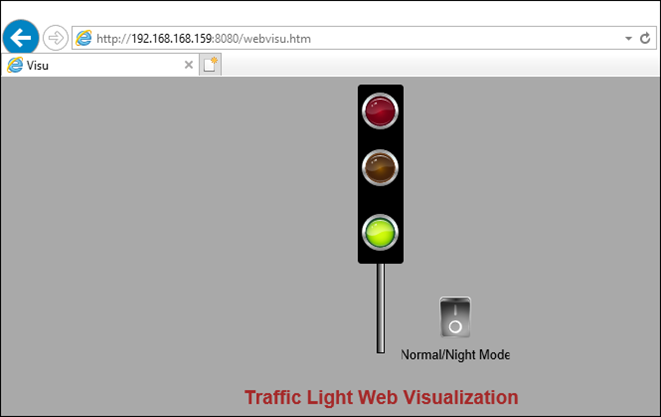
Auf die Web-Visualisierung zugreifen:
▷ Öffne einen Browser und rufe den Webserver deines RevPi Connect auf:
http://<RevPi-IP-Adresse>:8080/webvisu.htmBeispiel: http://192.168.168.159:8080/webvisu.htm

Anpassung für RevPi Core oder RevPi Compact
-
Ampel testen:
▷ Überprüfe den Normalmodusbetrieb mit den angegebenen Zeitdauern.
▷ Schalte den Nachtmodus um und beobachte das gelbe Licht beim Blinken.
|
Note
|
▷ Stelle sicher, dass RevPi Connect und RevPi DIO ordnungsgemäß im CODESYS-Gerätebaum verbunden und konfiguriert sind. |