Programmierung des RevPi mit Node-RED
Einleitung
In diesem Tutorial lernst Du, wie Du Node-RED verwendest, um eine LED zu steuern, die an den Ausgang eines Revolution Pi DIO Moduls angeschlossen ist, das mit einem RevPi Connect 4 verbunden ist. Das Tutorial richtet sich an Benutzer, die mit grundlegender Programmierung und IoT-Konzepten vertraut sind und Hardware und Software mit industriegerechten Komponenten integrieren möchten. Der Fokus liegt auf:
- Einrichtung eines Node-RED Flows.
- Schalten einer LED ein und aus über ein webbasiertes Node-RED Dashboard.
Voraussetzungen
Hardware
- RevPi Connect 4
- RevPi DIO Modul
- Eine 12V LED
- Verbindungskabel (zum Verdrahten des DIO und der LED).
Software
- Node-RED
Wenn Du das vollständige Image verwendest, ist Node-RED bereits vorinstalliert. Wenn Du das Lite-Image verwendest, ist Node-RED nicht vorinstalliert. Du kannst Node-RED gemäß den Anweisungen im folgenden Link installieren: Running on Raspberry Pi: Node-RED.
- Webbrowser (zum Zugreifen auf die Node-RED-Oberfläche und PiCtory)
Systemeinrichtung
Folge diesen Schritten, um Dein System zu konfigurieren. Detaillierte Anweisungen findest Du in der Getting Started Anleitung.
-
Schalte den RevPi Connect 4 ein
▷ Schließe den RevPi Connect 4 an eine Stromquelle an.
▷ Stelle sicher, dass er mit Deinem lokalen Netzwerk verbunden ist, um Zugriff zu ermöglichen.
-
Schalte das RevPi DIO ein
▷ Schalte das RevPi DIO Modul ein.
-
Verbindungen überprüfen
▷ Stelle sicher, dass die 12V LED ordnungsgemäß mit dem RevPi DIO verbunden ist.
▷ Vergewissere dich, dass das RevPi DIO Modul sicher über die PiBridge-Schnittstelle mit dem RevPi Connect 4 verbunden ist.
-
Zugriff auf die RevPi-Oberfläche
▷ Öffne einen Webbrowser auf einem Gerät, das mit demselben Netzwerk verbunden ist.
▷ Greife auf das RevPi-System über die IP-Adresse zu.

Hinweis: Für Netzwerkprobleme oder um die IP-Adresse Deines RevPi zu ermitteln, konsultiere die Getting Started Anleitung.
Schritt 1: Hardware in PiCtory konfigurieren
▷ Füge das RevPi DIO Modul zu Deiner Konfiguration hinzu.
▷ Weise entsprechende I/O-Namen zu, um die Referenz zu erleichtern, z. B. Output1_LED..
▷ Speichere die Konfiguration und starte den Treiber neu, um die Änderungen anzuwenden.
Schritt 2: Erstellen eines einfachen Flows in Node-RED
▷ Führe den folgenden Befehl im Terminal aus, um das Paket zu installieren:
npm install node-red-dashboard
▷ Füge einen Dashboard-Schalter-Node hinzu:
Verwende die Node-RED-Oberfläche, um einen Schalter-Node hinzuzufügen, der den LED-Status umschaltet.
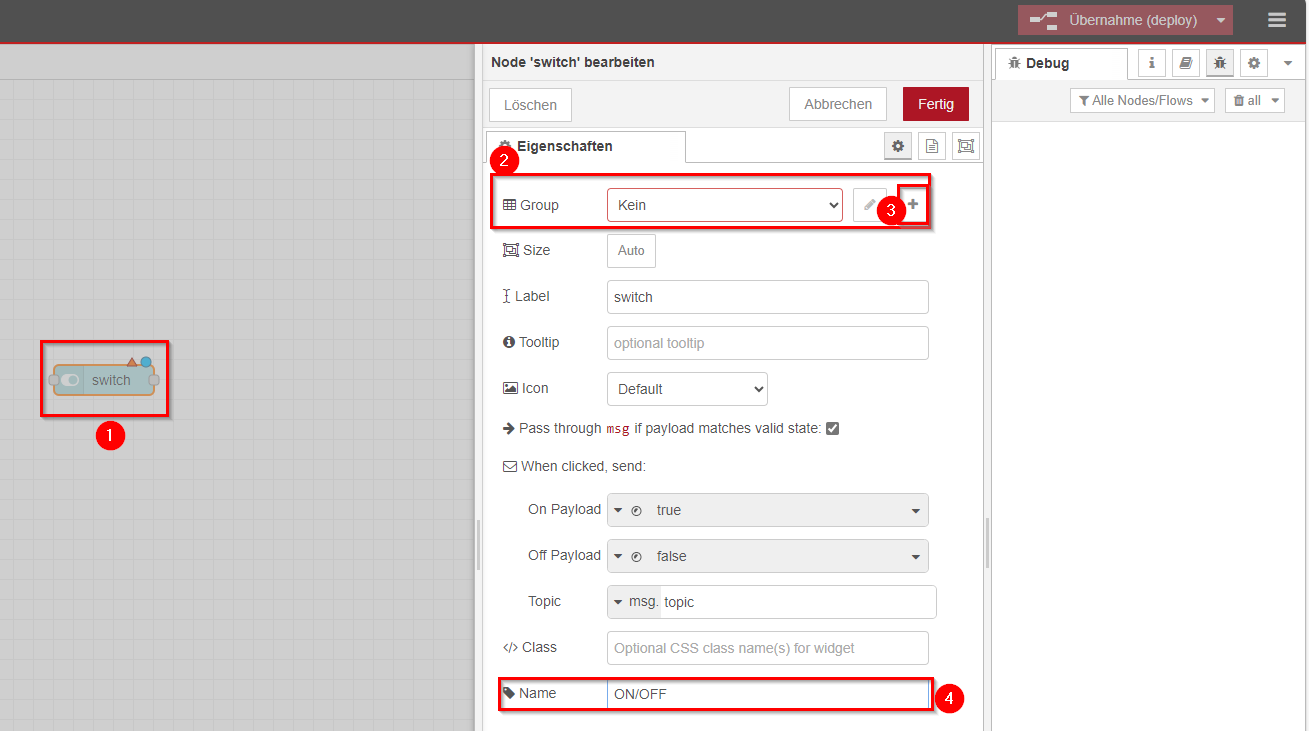
▷ Doppelklicke auf den Schalter-Node, um ihn zu konfigurieren.

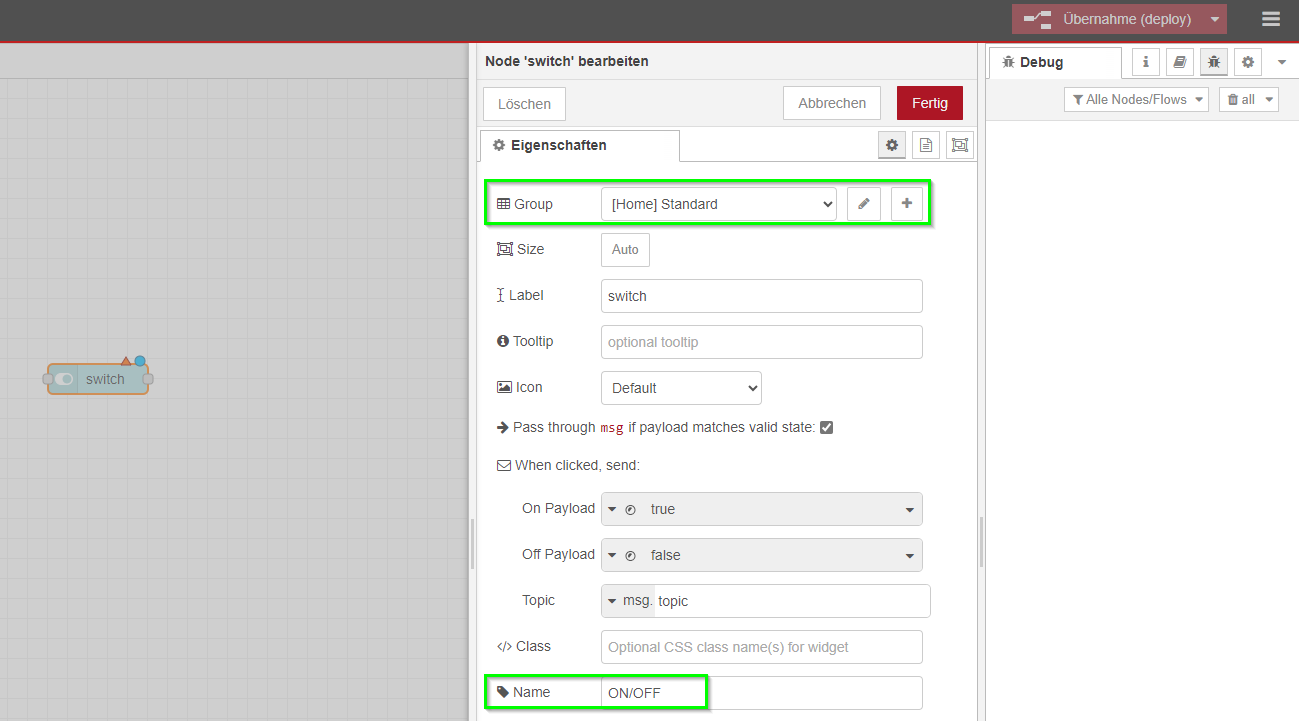
Nach der Konfiguration:

Das "Revolution Pi" Modul bietet eine Reihe von Nodes in Node-RED, mit denen Du die I/O-Pins des Revolution Pi lesen und schreiben kannst.
▷ Ziehe den revpi-output-Node per Drag & Drop
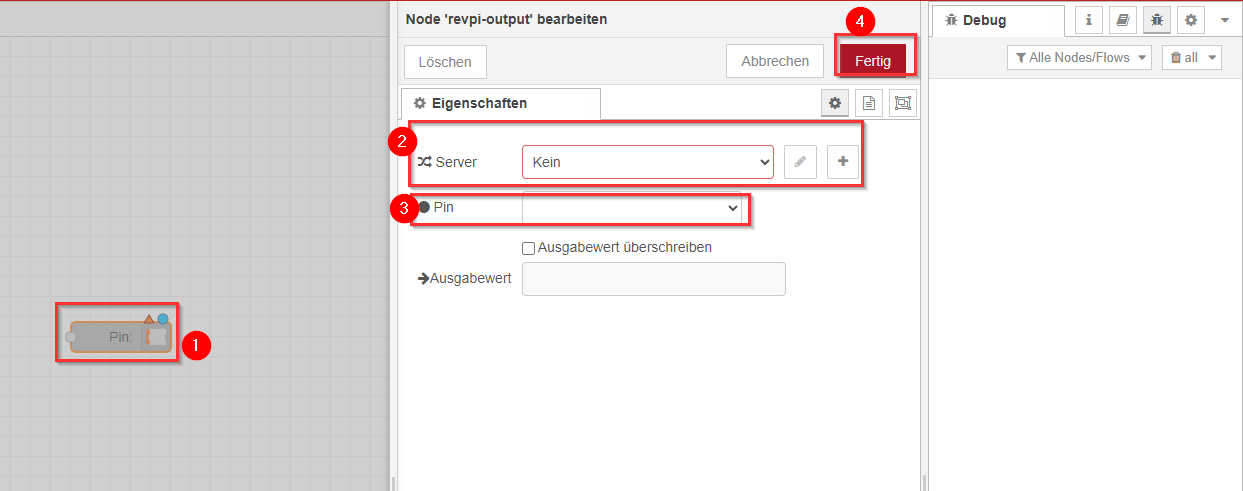
▷ Doppelklicke auf die Nodes, um sie zu konfigurieren.

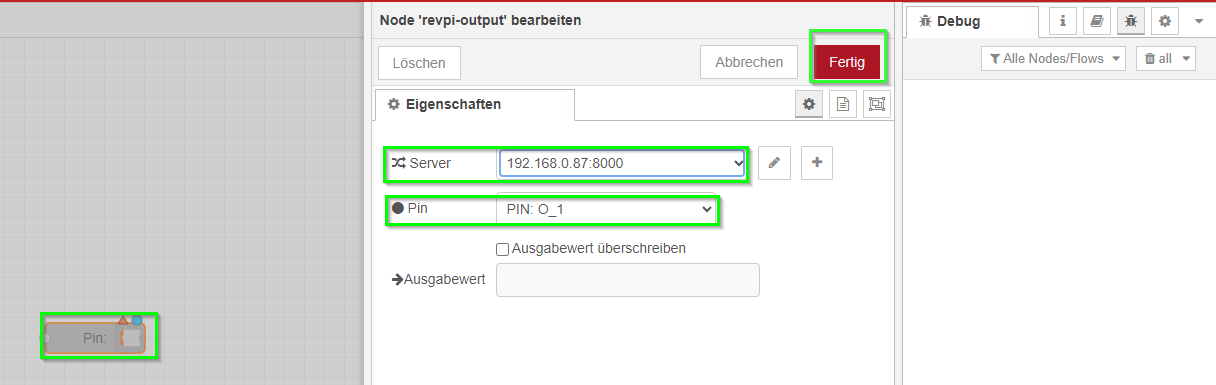
Nach der Konfiguration:

Für die Konfiguration der RevPi-Modul-Nodes musst Du einen Server und einen Pin eingeben. Nachdem Du den Server (im Format <IP-Adresse>:8000) eingegeben hast, solltest Du je nach Art des Nodes automatisch einen Pin auswählen können, ob es sich um einen Eingang oder Ausgang handelt. In diesem Fall möchtest Du Output 1 (mit dem Namen Output_LED) des DIO Moduls verwenden.
▷ Ziehe den debug-Node per Drag & Drop
Die Aufgabe dieses Nodes ist es, Debugging-Informationen anzuzeigen und Dir zu helfen, Probleme zu beheben, indem Nachrichten angezeigt werden, die durch den Flow fließen.
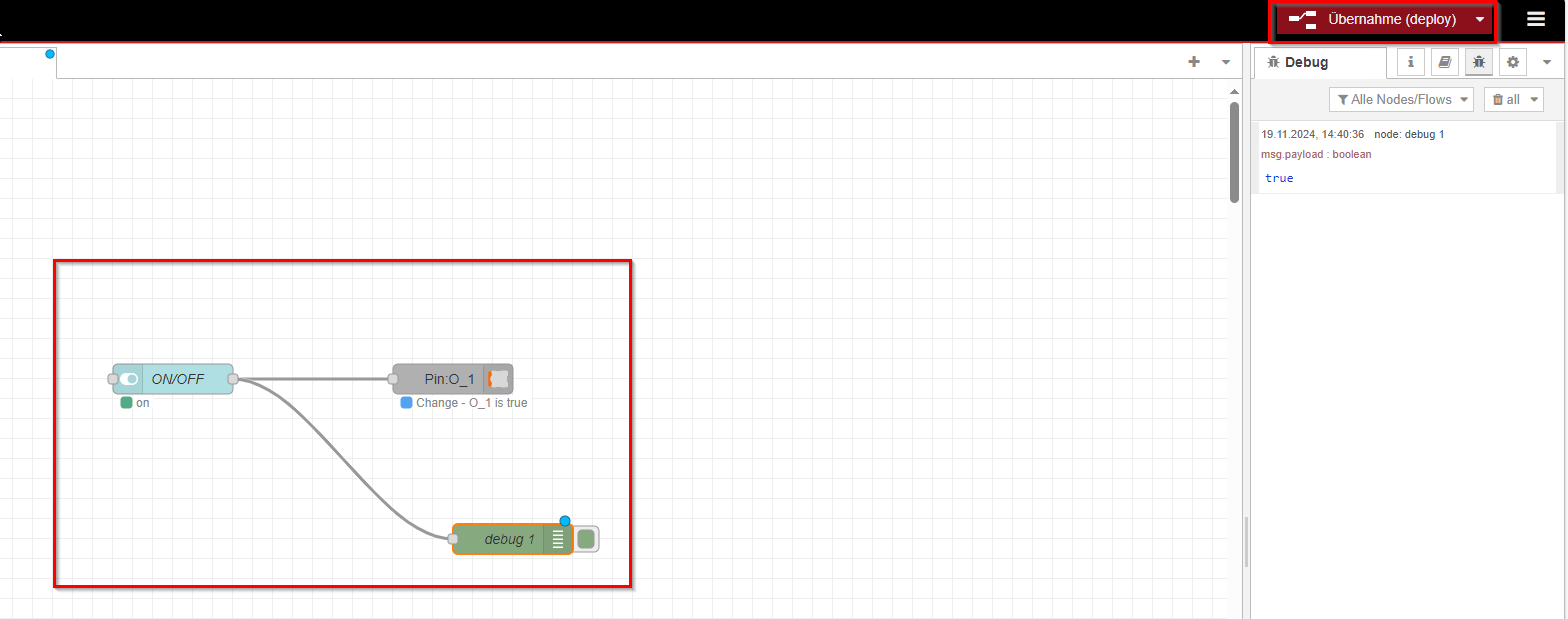
▷ Deploye Deinen Node-RED Flow, indem Du auf den Deploy-Button in der oberen rechten Ecke der Oberfläche klickst. Dies aktiviert den Flow.

Schritt 4: Schneller Test mit vorgefertigtem Flow
Wenn Du den Flow lieber testen möchtest, ohne ihn Schritt für Schritt manuell zu erstellen, kannst Du den unten bereitgestellten JSON-Export direkt importieren. Dieser Flow enthält alle notwendigen Nodes, um den LED-Status umzuschalten und die Payload im Debug-Sidebar zu visualisieren.
Voraussetzung
Stelle sicher, dass das Node-RED Dashboard-Paket installiert ist, bevor Du den JSON importierst. Wenn nicht, installiere es, indem Du den folgenden Befehl im Terminal Ihres RevPi ausführst:
npm install node-red-dashboard
Importieren des vorgefertigten Flows
- Kopiere den folgenden JSON-Export:
[
{
"id": "45371098831c2f50",
"type": "tab",
"label": "Flow 1",
"disabled": false,
"info": "",
"env": []
},
{
"id": "dd91c103fca0df54",
"type": "ui_switch",
"z": "45371098831c2f50",
"name": "ON/OFF",
"label": "switch",
"tooltip": "",
"group": "c5aa454786599927",
"order": 0,
"width": 0,
"height": 0,
"passthru": true,
"decouple": "false",
"topic": "topic",
"topicType": "msg",
"style": "",
"onvalue": "true",
"onvalueType": "bool",
"onicon": "",
"oncolor": "",
"offvalue": "false",
"offvalueType": "bool",
"officon": "",
"offcolor": "",
"animate": false,
"className": "",
"x": 340,
"y": 300,
"wires": [
[
"b97624cf8482ce4c",
"76cf80f93d913ac5"
]
]
},
{
"id": "b97624cf8482ce4c",
"type": "revpi-output",
"z": "45371098831c2f50",
"server": "23bf8ad0f3c174d6",
"outputpin": "O_1",
"overwritevalue": false,
"outputvalue": "",
"x": 620,
"y": 300,
"wires": []
},
{
"id": "76cf80f93d913ac5",
"type": "debug",
"z": "45371098831c2f50",
"name": "debug 1",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 680,
"y": 460,
"wires": []
},
{
"id": "c5aa454786599927",
"type": "ui_group",
"name": "Standard",
"tab": "dfde44665fc52d64",
"order": 1,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "23bf8ad0f3c174d6",
"type": "revpi-server",
"host": "<your IP_address>",
"port": "8000",
"user": "pi",
"password": "8e62gy",
"rejectUnauthorized": false,
"ca": ""
},
{
"id": "dfde44665fc52d64",
"type": "ui_tab",
"name": "Home",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
] - Öffne den Node-RED Editor auf Ihrem RevPi, indem Du zu folgendem Link navigierst:
http://<revpi_ip_address>:1880 - Im Editor:
- Klicke auf das Menü (☰) in der oberen rechten Ecke.
- Wähle Import > Zwischenablage.
- Füge den JSON-Code in das Importfenster ein und klicke auf Importieren.
- Platziere die importierten Nodes auf dem Arbeitsbereich und klicke auf Deploy, um den Flow zu aktivieren.
Testen des Flows
▷ Öffne das Node-RED Dashboard in Deinem Webbrowser:
http://<revpi_ip_address>:41880/ui
▷ Verwende den ON/OFF-Schalter im Dashboard, um zu testen:
- Das Umschalten des Schalters sendet einen Booleschen Wert (
trueoderfalse) an den Pin: O_1-Node, der den LED-Status simuliert.
- Die Payload wird im Debug-Bereich des Node-RED Editors angezeigt.